

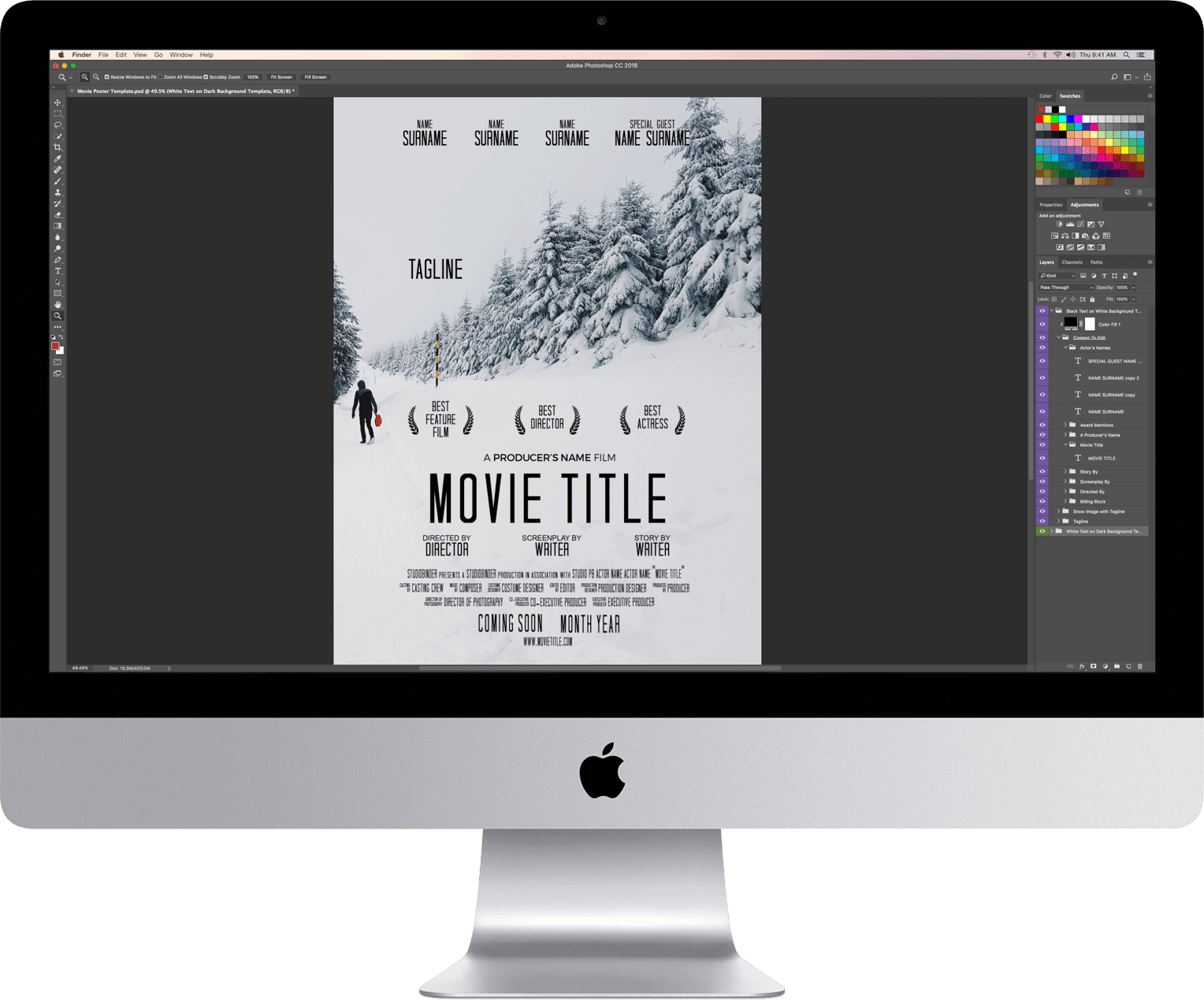
The first thing we'll do is change the document type.

Here we can change our document settings so our graphic will be web-ready right from the start. To create a new image, from the Menu bar,
NOTE: If you would like a walk-through of the steps below, watch this video about Creating Graphics with Transparency in Photoshop. We'll need to create a new document to house our image. We can do this easily in Photoshop, by making use of masks. Hannah has asked if we could take a photograph of a dog and make it into the shape of a heart, with a transparent area around the heart. Photoshop allows us to create graphics that incorporate transparency, which can result in some visually interesting effects for our web graphics.


 0 kommentar(er)
0 kommentar(er)
